گنبدهای اصفهان: ساخت یک اَپ با کیوی
دوست داری برنامههات رو همه دنیا ببینن و استفاده کنن یا اونها را با دوستانت به اشتراک بگذاری؟ مثل نمایش دیدنیهای شهرت یا بازیهای دونفره.
ساخت اَپ یکی از راههای رسیدن به این هدف هست.
در دوره پایلی باکس، با مراحل اولیه ساخت اَپ آشنا شدیم. حالا در این خواندنی، یک اَپ برای معرفی تصویری گنبدهای اصفهان را برنامهنویسی میکنیم. دوره برنامهنویسی شیءگرا پیشنیاز این خواندنی هست.
بعد از برنامهنویسی، اونرا به یک فایل اپلیکیشن اندروید هم تبدیل می کنیم تا بر روی موبایل هم قابل اجرا و نصب باشد.
آشنایی با ماژول کیوی
در دورههای پایلی با ماژولهای turtle، random، math و … آشنا شدی. برای برنامهنویسی و ساخت اَپ موبایل از ماژول Kivy استفاده میکنیم.
- Kivy یک کتابخانه رایگان و متنباز هست.
- Kivy یک محیط گرافیکی برای ساخت اپلیکیشن موبایل فراهم میکنه.
- با Kivy میتونی برنامههایی بنویسی که دارای فرمانهای چند لمسی هستن.
- با Kivy میتونی برنامههایی برای موبایل بنویسی که هم روی اندروید و هم روی iOS اجرا بشه.
- Kivy رو میشه روی ویندوز، لینوکس، مک و Raspberry Pi هم اجرا کرد.
آمادهسازی محیط توسعه
ماژول کیوی به همراه ابزارهای لازم دیگه برای انجام این خواندنی همه بر روی پایلیباکس از پیش نصب شده.
اگر نمیخواهی از پایلیباکس استفاده کنی، میتوانی پایتون و کیوی را با استفاده از این خواندنی مستقیما بر روی کامپیوتر خودت نصب کنی.
حالا این فایل زیپشده را دانلود، unzip، و سپس با پایچارم باز کن:

ساختار برنامه کیوی
برای آشنایی با ساختار کلی برنامه کیوی، کد زیر رو در main.py بنویس:
|
1 2 3 4 5 6 |
from kivy.app import App class IsfahanApp(App): pass IsfahanApp().run() |
با خط اول، App از ماژول کیوی را وارد و با خط دوم، کلاس اصلی برنامه را تعریف می کنیم. Isfahan نام برنامه هست.
خط آخر کد هم برای اجرای برنامه هست. برنامه با روش ()run فراخوانی و اجرا میشه.
از منوی Run گزینه Run رو بزن تا اجرای برنامه رو ببینی.
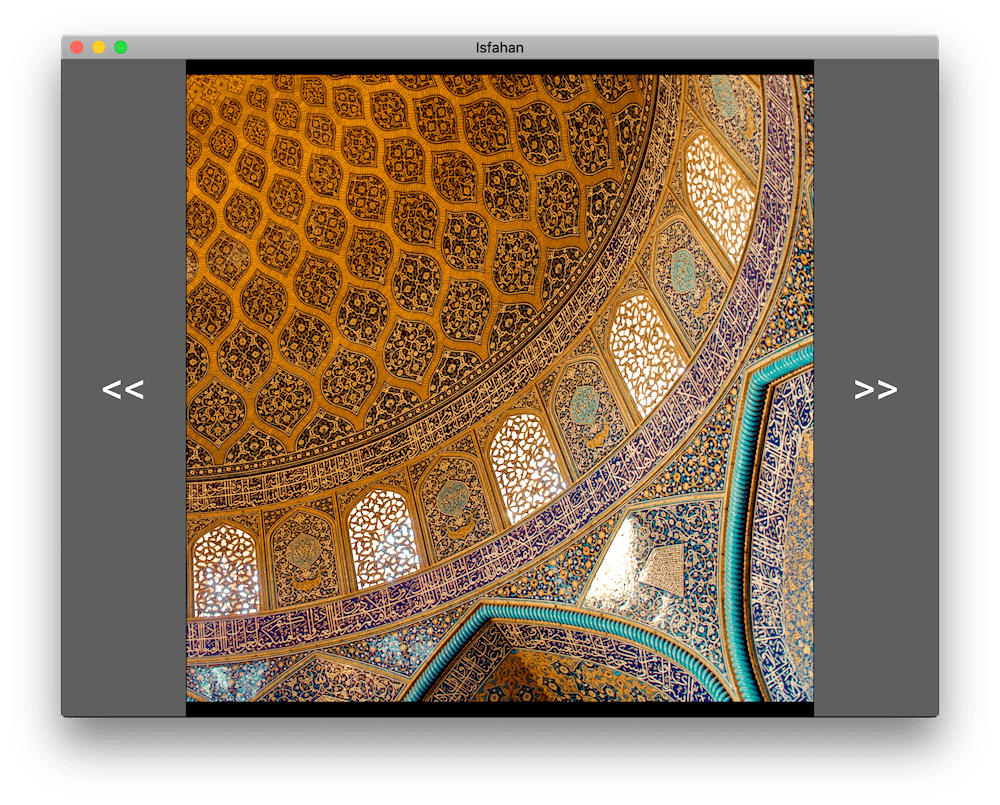
یک صفحه سیاه ظاهر میشه که بالای اون نام برنامه نوشته شده.
اینجا چند کلاس دیگه هم که در ادامه لازمشون داریم را وارد میکنیم:
|
1 2 3 |
from kivy.uix.button import Button from kivy.uix.image import Image from kivy.uix.boxlayout import BoxLayout |
کار با ویجتها
میخواهیم روی صفحه تصویر، دکمه و … قرار بدیم. اینها همون ویجتها هستن.
کلاس uix قسمتی هست که عناصر رابط کاربر مثل طرحبندی و ویجتها رو نگه میداره و برای هر ویجت باید نوشته بشه.
یک روش به نام build در کلاس IsfahanApp تعریف میکنیم تا در اون ویجتها را تعریف و اضافه کنیم.
ابتدا نوع قرارگیری ویجتها را با روش BoxLayout به حالت افقی تنظیم میکنیم و با نمونهای با نام root ذخیره میکنیم:
|
1 2 |
def build(self): root = BoxLayout(orientation='horizontal') |
حالا بیا یکی از تصاویر را برای نمایش در اَپ اضافه کنیم. برای این کار از کلاس Image استفاده میکنیم. یک نمونه با نام image و ورودی تصویر 6 ازش میسازیم و به طرح root اضافه میکنیم:
|
1 2 3 |
# Image widget self.image = Image(source=('6.png')) root.add_widget(self.image) |
حالا دوباره برنامه را اجرا کن.

نکته: اگر فایل یک تصویر در مسیری که برنامهات را ذخیره کردی نیست، باید مسیر کامل فایل را برای source ورودی داد.
افزودن دکمه
میخواهیم دو دکمه به اَپ اضافه کنیم تا کاربر با آنها بتواند عکسهای بعد و قبل را مرور کند.
قبل اینکه به دکمهها بپردازیم، نحوه دادن نام فایل عکس به کلاس Image را ویرایش میکنیم تا قابل تنظیم باشد:
|
1 2 3 4 |
self.current_image = 6 # Image widget self.image = Image(source=str(self.current_image) + '.png') root.add_widget(self.image) |
دکمه را میتوانیم در کیوی با استفاده از کلاس Button تعریف کنیم. یک نمونه از این کلاس را با فونت و اندازه دلخواه میسازیم و قبل از نمونه image قرار میدهیم:
|
1 2 3 4 5 6 7 8 9 10 11 |
def build(self): root = BoxLayout(orientation='horizontal') self.current_image = 6 # "Last" button button_last = Button(text="<<", font_size=80, size_hint=(.2, 1)) root.add_widget(button_last) # Image widget self.image = Image(source=str(self.current_image) + '.png') root.add_widget(self.image) |
دوباره برنامه را اجرا کن. حالا دکمه اضافه شده. اما کلیک بر روی آن هیچ کاری را انجام نمیدهد چون عملی برای آن تعریف و تخصیص داده نشده.
ابتدا عمل عقبرفتن را با یک تابع جدید با نام lastcallback تعریف میکنیم. این تابع با کمکردن عدد تصویر فعلی، آن را به تصویر قبلی تغییر میدهد.
کلاس Button دارای روشی به نام bind هست که با آن این تابع جدید را به دکمه نسبت میدهیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
def build(self): root = BoxLayout(orientation='horizontal') self.current_image = 6 # "Last" button button_last = Button(text="<<", font_size=80, size_hint=(.2, 1)) button_last.bind(on_press=self.lastcallback) root.add_widget(button_last) # Image widget self.image = Image(source=str(self.current_image) + '.png') root.add_widget(self.image) return root def lastcallback(self, value): self.current_image -= 1 self.image.source = str(self.current_image) + '.png' |
برنامه نهایی
دکمه رفتن به عکس بعد را هم تعریف و اضافه میکنیم.
این میشه همه برنامه ما:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
# The Domes of Isfahan by Pylie.com from kivy.app import App from kivy.uix.button import Button from kivy.uix.image import Image from kivy.uix.boxlayout import BoxLayout class IsfahanApp(App): def build(self): root = BoxLayout(orientation='horizontal') self.current_image = 6 # "Last" button button_last = Button(text="<<", font_size=80, size_hint=(.2, 1)) button_last.bind(on_press=self.lastcallback) root.add_widget(button_last) # Image widget self.image = Image(source=str(self.current_image) + '.png') root.add_widget(self.image) # "Next" button button_next = Button(text=">>", font_size=80, size_hint=(.2, 1)) button_next.bind(on_press=self.nextcallback) root.add_widget(button_next) return root def lastcallback(self, value): self.current_image -= 1 self.image.source = str(self.current_image) + '.png' def nextcallback(self, value): self.current_image += 1 self.image.source = str(self.current_image) + '.png' IsfahanApp().run() |
تبدیل به فایل اندروید
فایلهای برنامه را به پایلیباکس کپی کن. سپس با استفاده از دستورالعمل خواندنی اَپ پانیمال اونرا به فایل apk تبدیل کن.
این فایل الان بر روی هر موبایل اندرویدی قابل نصب و استفاده هست. 🙂
این اَپ هنوز خیلی جای کار داره اما تا اینجاش یک شروع خوب هست. خودت حالا نسخههای جدیدی را ازش بساز. میتونی از صفحه تماس برای ما هم بفرستی تا در بخش ساختههای کاربران بگذاریم.
مثلا، وقتی که کاربر به عکس آخر میرسه، برنامه بعدش به عکس اول برگرده. یا برای هر یک از تصویرها، یک عکس متنی تهیه کن که هر گنبد را معرفی هم کنند.
یا اینکه برای هر عکس یک سوال بذار که کاربر حدس بزنه اون عکس کجا هست و بعد جواب را بهش نشون بده. شبیه یک بازی اطلاعات عمومی. برای اینکار نیاز به تعریف چند دکمه جدید داری.
برای ادامه یادگیری، یکی از منابع خوب ویدیوهای آموزشی Derek Banas در یوتیوب هست که میتونی از اینجا هم دانلود کنی (۲۲۰ مگابایت و به زبان انگلیسی). این چند مثال متنوع از سایت کیوی هم جالب هستند. و این هم یک لیست طولانی از پروژههایی هست که با کیوی انجام شدند.
در یک خواندنی آینده، اَپ گنبدهای اصفهان را با هم در پلیاستور گوگل منتشر خواهیم کرد. شبیه اَپ پانیمال که الان در اونجا موجود و در دسترس همه هست.
برای باخبرشدن از محتوا و رویدادهای جدید پایلی هم پایلی را در تلگرام و اینستاگرام دنبال کن.




نظرات
salar
بسیار عالی , اما هنوز خیلی جای کار داره تابتونه با ابزارهایی مثل ایکلیپس و اندروید استادیو برابری کنه
cdaa
سلام من میخام برنامه که به کیوی نوشتم خودم کاپایل کنم به apk میشه راهنمایی کنید
Admin
سلام
در خواندنی زیر توضیح داده شده:
https://pylie.com/howto/panimal-android-app